QT Echarts 联动共享数据表图 使用详解
创始人
2024-05-09 16:50:11
0次
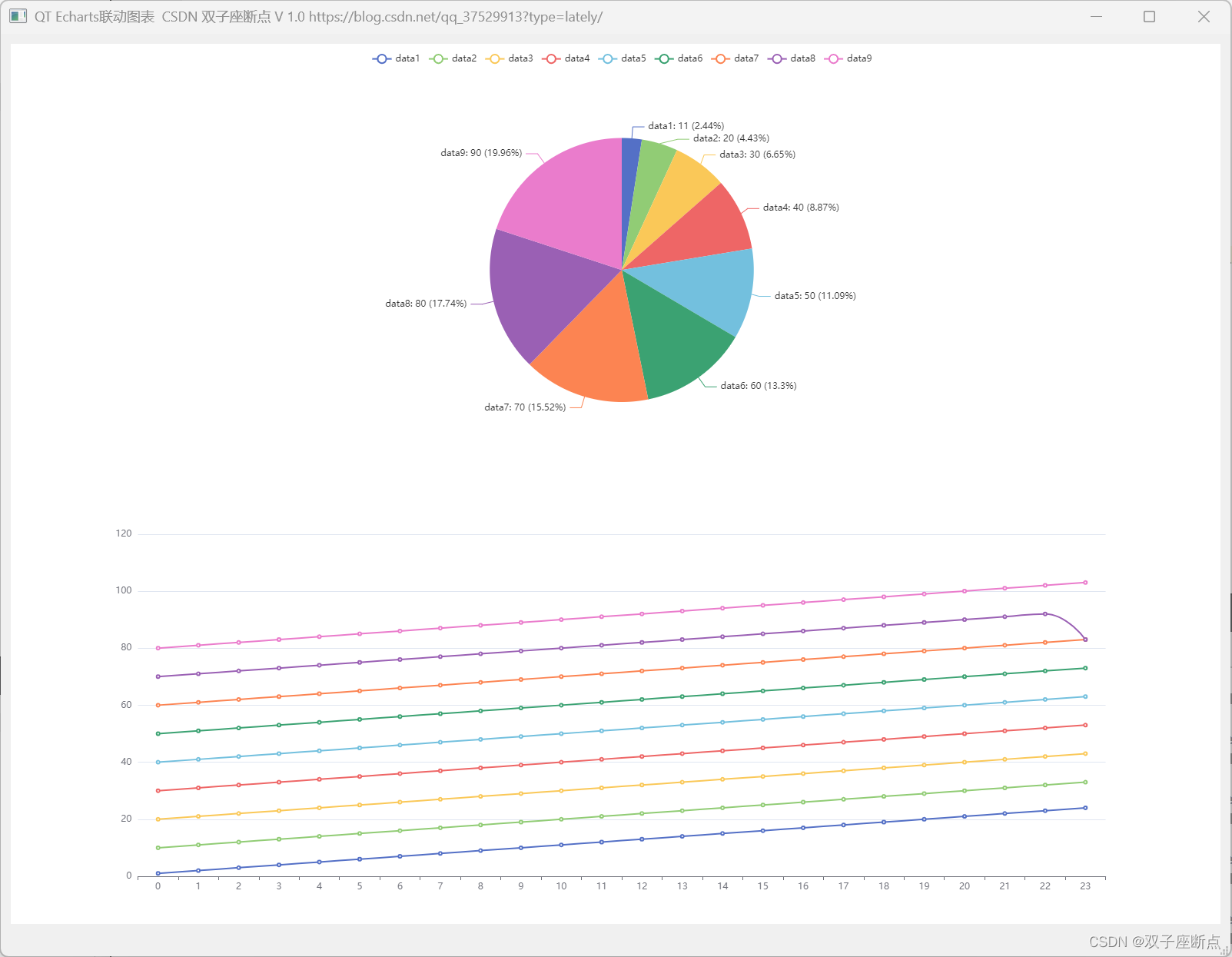
Echarts是百度的一款可视化界面开发的平台,里面的地图以及数据可视化内容十分丰富,适合用于一些大屏数据显示项目或者一些ui界面开发。每一个ECharts图表使用一个无边框的QWebView来展示,这样多个不同类型的ECharts图表就是多个封装不同类型ECharts图表的QWebView(html加载入QWebView窗口来实现),每一个模块封装的数据用qt预留接口调用js代码实现修改html的功能,最终达到代码操作qt即可操作图表的功能。

本文作者原创,转载请附上文章出处与本文链接。
QT Echarts 联动共享数据表图 使用详解目录
1 新建文件
2 加载HTML
3 调用表图
4 pro文件
5 ui文件
6 说明
7 其它文章
1 新建文件
先下载ECharts.JS文件将JS文件和html文件放在同一目录下
示例地址:Examples - Apache ECharts
setTimeout(function () {option = {legend: {},tooltip: {trigger: 'axis',showContent: false},dataset: {source: [['product', '2012', '2013', '2014', '2015', '2016', '2017'],['Milk Tea', 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],['Matcha Latte', 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],['Cheese Cocoa', 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],['Walnut Brownie', 25.2, 37.1, 41.2, 18, 33.9, 49.1]]},xAxis: { type: 'category' },yAxis: { gridIndex: 0 },grid: { top: '55%' },series: [{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'line',smooth: true,seriesLayoutBy: 'row',emphasis: { focus: 'series' }},{type: 'pie',id: 'pie',radius: '30%',center: ['50%', '25%'],emphasis: {focus: 'self'},label: {formatter: '{b}: {@2012} ({d}%)'},encode: {itemName: 'product',value: '2012',tooltip: '2012'}}]};myChart.on('updateAxisPointer', function (event) {const xAxisInfo = event.axesInfo[0];if (xAxisInfo) {const dimension = xAxisInfo.value + 1;myChart.setOption({series: {id: 'pie',label: {formatter: '{b}: {@[' + dimension + ']} ({d}%)'},encode: {value: dimension,tooltip: dimension}}});}});myChart.setOption(option);
});2 加载HTML
//.h
#include
#include
#include
#include #include
#include //.cpp
/* 表图控件*/
_htmlDir = "D:/Qt/ECharts/ECharts_linkage/";
_indexFileName = "echarts.html";
ui->widget->setContextMenuPolicy(Qt::NoContextMenu);
ui->widget->load(QUrl(_htmlDir + _indexFileName)); 3 调用表图
void MainWindow::initialize_QDataAll()
{for (int var = 0; var < 24; var++){numList_data1 << var+1;numList_data2 << var+10;numList_data3 << var+20;numList_data4 << var+30;numList_data5 << var+40;numList_data6 << var+50;numList_data7 << var+60;numList_data8 << var+70;numList_data9 << var+80;}QString cmd = QString("QDataAll(" +QString(QJsonDocument(numList_data1).toJson()) + "," +QString(QJsonDocument(numList_data2).toJson()) + "," +QString(QJsonDocument(numList_data3).toJson()) + "," +QString(QJsonDocument(numList_data4).toJson()) + "," +QString(QJsonDocument(numList_data5).toJson()) + "," +QString(QJsonDocument(numList_data6).toJson()) + "," +QString(QJsonDocument(numList_data7).toJson()) + "," +QString(QJsonDocument(numList_data8).toJson()) + "," +QString(QJsonDocument(numList_data9).toJson()) ++ ")");ui->widget->page()->runJavaScript(cmd);}4 pro文件
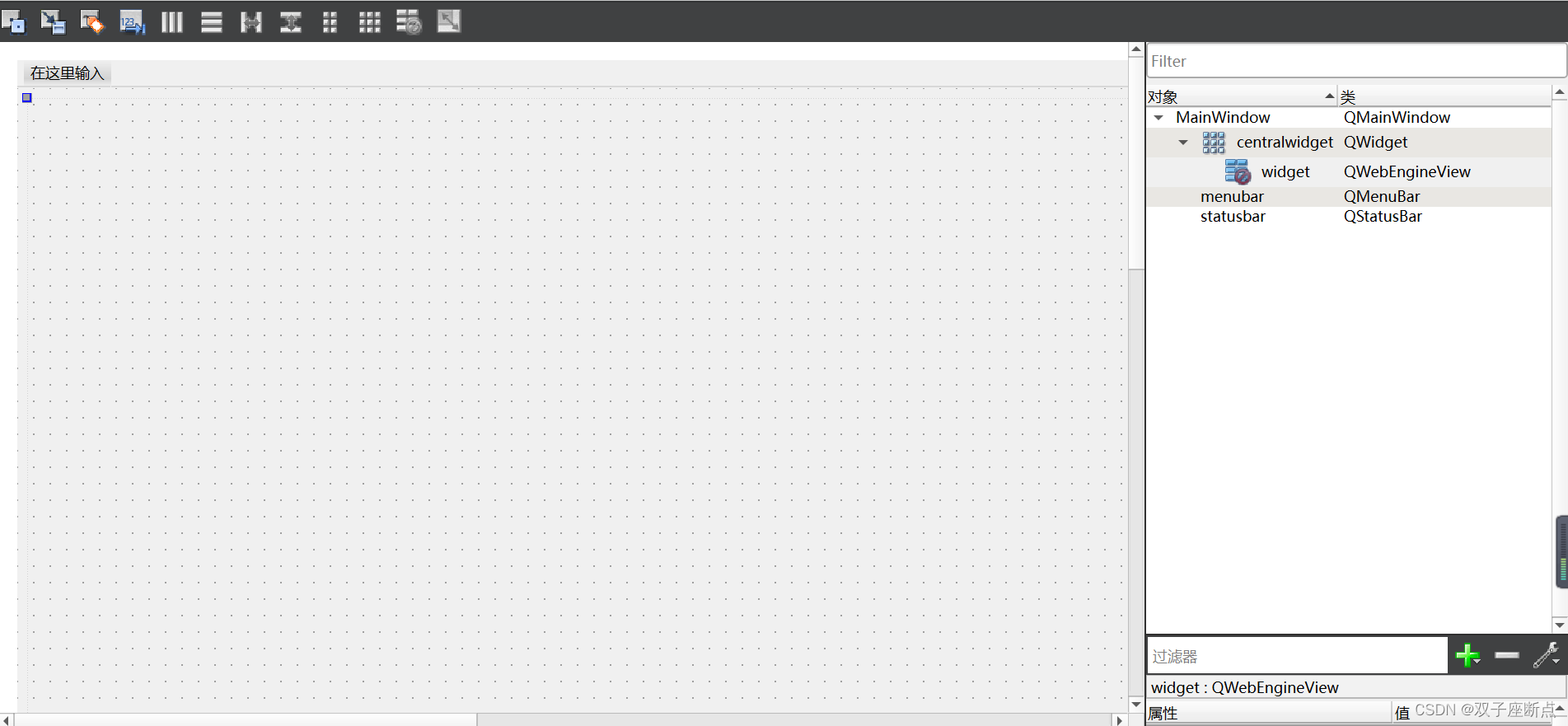
QT += webenginewidgets5 ui文件
提升为:QWebEngineView

6 说明
QT通过调用JS需要用到定时器延时启动,因为HTML 中的JS函数 在初始化过程中处在最后,如果直接调用会直接报错找不到JS函数,所以需要延时调用JS函数。
void initialize_QDataAll();//定时器延时启动初始化相机操作Initializetimer = new QTimer(this);connect(Initializetimer, SIGNAL(timeout()), this, SLOT(initialize_QDataAll()));Initializetimer->start(5 * 1000);7 其它文章
QT Echarts 使用详解(一)ECharts下载\示例\动态缩放_双子座断点的博客-CSDN博客_echarts示例下载
QT Echarts 使用详解(二)ECharts柱状图\交互_双子座断点的博客-CSDN博客_qt使用echarts
相关内容
热门资讯
百千万·山海间|五口人,50年
你知道吗? 全国每5个柚子,就有1个来自广东梅州。 梅州梅县区雁洋镇的南福村是一个种柚大村。...
转向军国旧路,必将自取灭亡丨新...
日本首相高市早苗近期在国会发表的涉台谬论,绝非简单的“口误”或“失态”,而是一场以国家前途和地区...
持续推进便民建设 各地居民生活...
央视网消息(新闻联播):各地持续推进便民服务设施建设,出台各类民生改善举措,让居民生活更温馨、更...
视频丨跨省奔赴音乐之约 演唱会...
近年来,大型演出市场呈持续上升态势,演唱会、音乐节等演出不但聚集人气带来票房收入,还带动交通、住...
祖国大家庭的温暖丨烘焙坊里爱的...
12月17日,乌鲁木齐新禾特青烘焙坊的烘焙间,水声沥沥。24岁的小赵正熟练地将使用过的工具一一清...
市场监管总局对充电宝等高风险产...
央视网消息:据市场监管总局消息,为严格落实获证生产企业质量安全主体责任,充分发挥CCC认证管理制...
中央纪委国家监委,最新通报!
中央纪委国家监委网站消息,12月22日,中央纪委国家监委公布了2025年11月全国查处违反中央八...
公司账户向法人转账的合规指南
引言在日常企业经营中,公司账户与法人个人账户之间的资金往来是常见的财务管理需求。然而,这种转账行为涉...
期末账项调整的核心目的是什么
期末账项调整的核心目的是什么账项调整的目的在于按照应收应付标准,合理地反映相互连接的各个会计期间中应...
金融资产公允价值变动会计处理解...
导读本文深入解析以公允价值计量且变动计入其他综合收益的金融资产在处置时的会计处理,重点探讨公允价值变...